Jamun-Pickers
-
Country Pickersallow you to access Country picking functionality with great UI/UX design, and there are numberous of function which help you to modify picker as per your requirements. Library has been provided with four custom UI initate mode you can decide how the view of picker can be initate. You can also decide weather picker inheriate Single or Multi Selection property. Library consists of updated collection of country name, code and there flags. We are using APIs base structure to avoid increase in the size of apk due to flag Images. This module Maintain the database so that you don't need to call APIs again and again rather than you can choose when to refresh the Database and fetch new real time data.
-
Language Pickerprovides you read-made Language picker which is easy to use and comes with great UI/UX, and there are numberous of function which help you to modify picker as per your requirements. Library has been provided with four custom UI initate mode you can decide how the view of picker can be initate. You can also decide weather picker inheriate Single or Multi Selection property.
-
Intent Pickerhelps you to use Custom Intent Chooser with great UI/UX, and there are many of the feature for the customization of already embedded features. So that you can use it easily and gracefully.
-
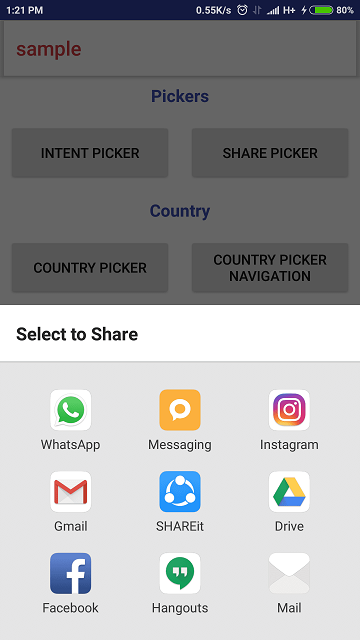
Share Dialog Pickerprovide you Intent Chooser with great UI/UX. It automatically retrive the sort list of all the apps which can share the file. This functionality saves much of your task. You can also share dialog Picker for sending Large files. For this you just need to call a single function with file as Argument.
What's New? (0.0.1)
- Stable official Version for Rapid Development.
- Custom UI components with Single and Multi Selection Mode in Country and Language Pickers.
- Easy Calling mechanism with instant reply via Listeners
- Optimized code with Api integration for Country Picker for Flags Images
- Country and Language Pickers have four modes you can optout from these Four mode (i.e. Bottom Sheet, Dialog, Activity, Navigation View)
- All the views in the library are Screen compatible i.e. You can execute this library on different android screens including tabs.
Quality Measures? for (0.0.1)
The following apps are using this library without facing any kind of Bugs.
- SimplyBlood
- ZINI,
- Jumboo
- USEonRENT
- QR/Barcode Scanner
- Wall-E
- SaveBloodIndia
- Rectangle India
- Jeevan Rakshak
- QuizHacker
Why this Library?
- This library Pickers competible with all screen sizes and device (Tab with 7' inches and 10'inches).
- Library support both orientation that is portrait and landscape.
- Its simple and easy to use.
- Its Customizable (Support Custom Themes).
- Minimum API is 15, but it'll probably work in API 9 and above, just make sure you test it out (we use
Support Fragment Manager).
All-in-One Setup
The easiest way to add Pickers library to your project is by adding it as a dependency to your
build.gradle. To add picker library you just need to append few lines into your build.gradle.
These lines are provided in Integration Part given BelowGradle Configuration
Step 1. Add the jCenter repository to your build file. Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
mavenCentral()
}
}
dependencies {
compile 'tk.jamun.ui:pickers:0.0.1'
}
Maven Configuration
<dependency> <groupId>tk.jamun.ui</groupId> <artifactId>pickers</artifactId> <version>0.0.1</version> <type>aar</type> </dependency>
Types of Pickers
Utility Pickers
1. Intent Picker helps you to use Custom Intent Chooser with great UI/UX, and there are many of the feature for the customization of already embedded features. So that you can use it easily and gracefully.2. Share Dialog Picker provide you Intent Chooser with great UI/UX. It automatically retrive the sort list of all the apps which can share the file. This functionality saves much of your task. You can also share dialog Picker for sending Large files. For this you just need to call a single function with file as Argument.Gradle Setup
allprojects {
repositories {
mavenCentral()
}
}
dependencies {
compile 'tk.jamun.ui:share:0.0.1'
}
Maven
<dependency> <groupId>tk.jamun.ui</groupId> <artifactId>share</artifactId> <version>0.0.1</version> <type>aar</type> </dependency>
Portrait Mode Layout
| Intent Picker | Share Picker |
|---|---|
 |
 |
| Intent Picker | Share Picker |
|---|---|
 |
 |
Country-Pickers
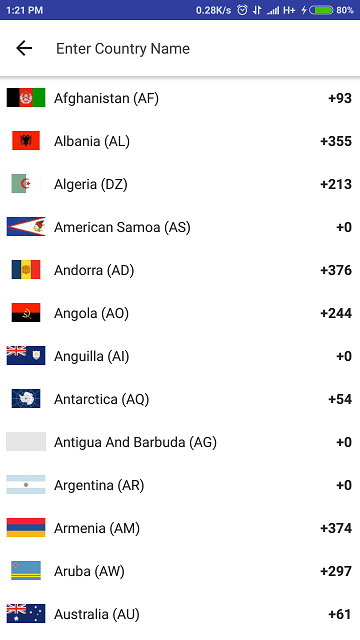
Country Pickers allow you to access Country picking functionality with great UI/UX design, and there are numberous of function which help you to modify picker as per your requirements. Library has been provided with four custom UI initate mode you can decide how the view of picker can be initate. You can also decide weather picker inheriate Single or Multi Selection property. Library consists of updated collection of country name, code and there flags.Gradle Setup
allprojects {
repositories {
mavenCentral()
}
}
dependencies {
compile 'tk.jamun.ui:country:0.0.1'
}
Maven
<dependency> <groupId>tk.jamun.ui</groupId> <artifactId>country</artifactId> <version>0.0.1</version> <type>aar</type> </dependency>
| Bottom Sheet View | Navigation View |
|---|---|
 |
 |
| Activity View | Dialog View |
|---|---|
 |
 |
Language-Pickers
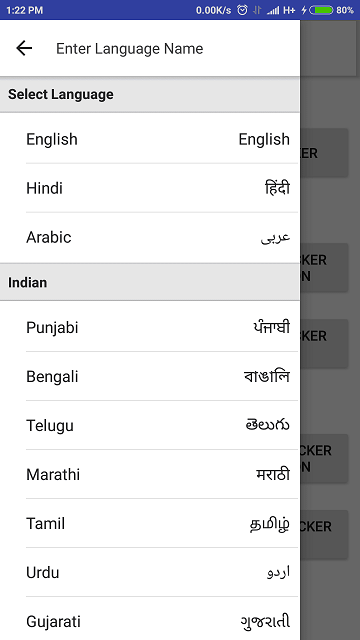
Language Picker provides you read-made Language picker which is easy to use and comes with great UI/UX, and there are numberous of function which help you to modify picker as per your requirements. Library has been provided with four custom UI initate mode you can decide how the view of picker can be initate. You can also decide weather picker inheriate Single or Multi Selection property. You can allow edit the list of country name and language easily.Gradle Setup
Step 1. Add the jCenter repository to your build file. Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
mavenCentral()
}
}
Step 2. Add the dependency
dependencies {
compile 'tk.jamun.ui:language:0.0.1'
}
Maven
<dependency> <groupId>tk.jamun.ui</groupId> <artifactId>language</artifactId> <version>0.0.1</version> <type>aar</type> </dependency>
Portrait Mode Layout
| Bottom Sheet View | Navigation View |
|---|---|
 |
 |
| Activity View | Dialog View |
|---|---|
 |
 |
Landscape Mode
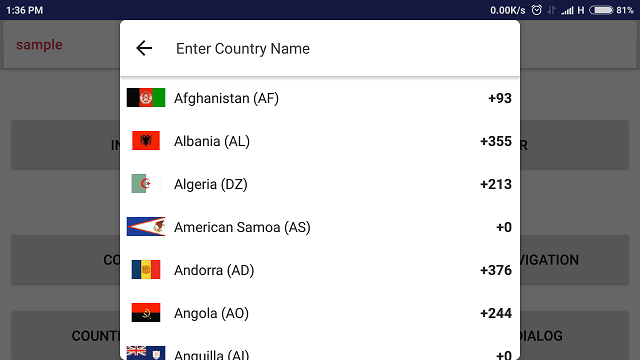
| Country-Picker | Language Picker |
|---|---|
 |
 |
Multi Selection Mode
| Country-Picker | Language Picker |
|---|---|
 |
 |
How to Implement?
Once the project has been added to gradle, You can use these lines of code to configure pickers....
1. Share Picker
1. Define Class Object
PickerShareFiles pickerShareFiles = new PickerShareFiles(); pickerShareFiles.setThings(activity);
pickerShareFiles.shareThings(getSupportFragmentManager(), "Description", "Title");
2. Intent Picker
1. Define Class Object
ArrayList<ModelIntentPicker> arrayList = new ArrayList<>();
arrayList.add(new ModelIntentPicker(PickerIntent.PICKER_CAMERA,
getString(R.string.string_button_name_camera), R.drawable.library_icon_vd_clear,
R.drawable.library_background_intent_two, ACTION_REQUEST_CAMERA));
arrayList.add(new ModelIntentPicker(PickerIntent.PICKER_REMOVE,
getString(R.string.string_button_name_remove), R.drawable.library_icon_vd_clear,
R.drawable.library_background_intent_five, 0));
PickerIntent intentPicker = new PickerIntent();
intentPicker.setThings(activity).setPicker("Title of the Intent Picker", arrayList);
2. Call on Click
intentPicker.showPicker(getSupportFragmentManager());
intentPicker.clear();
3. Country-Picker
1. Bottom Sheet View
This implement your picker as an Bottom Sheet view.
PickerCountryBottom pickerCountryBottom = new PickerCountryBottom()
.setThings(this).bindListener(new PickerListenerCountry() {
@Override
public void singleModeData(ModelCountry modelCountry) {
super.singleModeData(modelCountry);
//Return single selection mode data as an model
}
@Override
public void multiModeData(ArrayList<ModelCountry> countryArrayList){
super.multiModeData(countryArrayList);
//Return Multi selection mode data as an arraylist.
}
@Override
public void apiError(int statusCode, String errorMessage) {
}
});
pickerCountryBottom.setSelectionModeMulti(false);
pickerCountryBottom.showPicker(getSupportFragmentManager());
pickerCountryBottom.clear();
2. Navigation View
PickerCountryNavigation navLeftFragment = (PickerCountryNavigation)
getSupportFragmentManager().findFragmentById(R.id.id_navigation);
navLeftFragment.setSelectionModeMulti(false);
navLeftFragment.setTags(initializeDataCountryTags());
navLeftFragment.setUpDrawer(drawerLayout, toolbar, false, new PickerListenerCountry() {
@Override
public void singleModeData(ModelCountry modelCountry) {
super.singleModeData(modelCountry);
//Return single selection mode data as an model
}
@Override
public void multiModeData(ArrayList<ModelCountry> countryArrayList){
super.multiModeData(countryArrayList);
//Return Multi selection mode data as an arraylist.
}
@Override
public void apiError(int statusCode, String errorMessage) {
}
}, GravityCompat.END);
<android.support.v4.widget.DrawerLayout>
<fragment
android:id="@+id/id_navigation"
android:name="tk.jamun.pickers.views.country.PickerCountryNavigation"
android:layout_width="@dimen/dimen_nav_width"
android:layout_height="match_parent"
android:layout_gravity="end"
app:layout="@layout/library_country_bottom"
tools:layout="@layout/library_country_bottom" />
</android.support.v4.widget.DrawerLayout>
if (drawerLayout.isDrawerOpen(GravityCompat.END)) {
drawerLayout.closeDrawer(GravityCompat.END);
}else{
super.onBackPressed();
}
3. Dialog View
PickerCountryDialog pickerCountryDialog = new PickerCountryDialog(this).bindListener(new PickerListenerCountry() {
@Override
public void singleModeData(ModelCountry modelCountry) {
super.singleModeData(modelCountry);
//Return single selection mode data as an model
}
@Override
public void multiModeData(ArrayList<ModelCountry> countryArrayList){
super.multiModeData(countryArrayList);
//Return Multi selection mode data as an arraylist.
}
@Override
public void apiError(int statusCode, String errorMessage) {
}
}).setSelectionModeMulti(false).setTags(initializeDataCountryTags())
.createSetUp();
pickerCountryDialog.show();
pickerCountryDialog.clear();
4. Activity View
PickerCountryActivity.setThings(this, new PickerListenerCountry() {
@Override
public void singleModeData(ModelCountry modelCountry) {
super.singleModeData(modelCountry);
//Return single selection mode data as an model
}
@Override
public void multiModeData(ArrayList<ModelCountry> countryArrayList){
super.multiModeData(countryArrayList);
//Return Multi selection mode data as an arraylist.
}
@Override
public void apiError(int statusCode, String errorMessage) {
}
}, initializeDataCountryTags(), false);
5. Additional Options
You can also customize APIs urls and tags as per your need for Country Picker. We are using APIs base structure to avoid increase in the size of apk due to flag Images..
private ModelCountryDetails initializeDataCountryTags() {
ModelCountryDetails modelCountryDetails = new ModelCountryDetails();
modelCountryDetails.setTagCountry("country");
modelCountryDetails.setTagISO("iso");
modelCountryDetails.setTagCountryCode("countrycode");
modelCountryDetails.setTagFlag("flag");
modelCountryDetails.setUrlImageDownload("imageUrl");
modelCountryDetails.setUrlGetCountry("url");
return modelCountryDetails;
}
You can use this function refreshDatabase(). i.e. that you can call api again to fetch real time data into your app. This module Maintain the database so that you don't need to call APIs again and again
object.refreshDatabase();
object.findByName(countryName);
object.findByCode((int)countryCode);
object.findByCode(iso);
object..setSelectionModeMulti(true);
3. Language-Picker
1. Bottom Sheet View
This implement your picker as an Bottom Sheet view.
PickerLanguageBottom pickerLanguageBottom = new PickerLanguageBottom().setThings(this, initializeData())
.bindListener(new PickerListenerLanguage() {
@Override
public void singleModeData(ModelLanguage modelLanguage) {
super.singleModeData(modelLanguage);
//Return single selection mode data as an model
}
@Override
public void multiModeData(ArrayList<ModelLanguage> languageArrayList){
super.multiModeData(languageArrayList);
//Return Multi selection mode data as an arraylist.
}
});
pickerLanguageBottom.setSelectionModeMulti(false);
pickerLanguageBottom.showPicker(getSupportFragmentManager());
3. onBackPressed or Destroy
pickerLanguageBottom.clear();
2. Navigation View
This implement your picker as an Navigation Drawer View.
PickerLanguageNavigation navLeftFragment = (PickerLanguageNavigation)
getSupportFragmentManager().findFragmentById(R.id.id_navigation_language);
navLeftFragment.setSelectionModeMulti(false);
navLeftFragment.setUpDrawer(drawerLayout, toolbar, false, new PickerListenerLanguage() {
@Override
public void singleModeData(ModelLanguage modelLanguage) {
super.singleModeData(modelLanguage);
//Return single selection mode data as an model
}
@Override
public void multiModeData(ArrayList<ModelLanguage> languageArrayList){
super.multiModeData(languageArrayList);
//Return Multi selection mode data as an arraylist.
}
}, LANG_MODE_NORMAL, GravityCompat.START);
2. XML layout Code
<android.support.v4.widget.DrawerLayout>
<fragment
android:id="@+id/id_navigation_language"
android:name="tk.jamun.pickers.views.language.PickerLanguageNavigation"
android:layout_width="@dimen/dimen_nav_width"
android:layout_height="match_parent"
android:layout_gravity="start"
app:layout="@layout/library_language"
tools:layout="@layout/library_language" />
</android.support.v4.widget.DrawerLayout>
3. onBackPressed or Destroy
if (drawerLayout.isDrawerOpen(GravityCompat.END)) {
drawerLayout.closeDrawer(GravityCompat.END);
}else{
super.onBackPressed();
}
3. Dialog View
This implement your picker as an Dialog.
PickerLanguageDialog pickerLanguageDialog = new PickerLanguageDialog(this).setData(initializeData()).
bindListener(new PickerListenerLanguage() {
@Override
public void singleModeData(ModelLanguage modelLanguage) {
super.singleModeData(modelLanguage);
//Return single selection mode data as an model
}
@Override
public void multiModeData(ArrayList<ModelLanguage> languageArrayList {
super.multiModeData(languageArrayList);
//Return Multi selection mode data as an arraylist.
}
}).setSelectionModeMulti(false).createSetUp();
2. Call onClick
pickerLanguageDialog.show();
3. onBackPressed or Destroy
pickerLanguageDialog.clear();
4. Activity View
This implement your picker as an Activity.
Start Activity
PickerLanguageActivity.setThings(this, new PickerListenerLanguage() {
@Override
public void singleModeData(ModelLanguage modelLanguage) {
super.singleModeData(modelLanguage);
//Return single selection mode data as an model
}
@Override
public void multiModeData(ArrayList<ModelLanguage> languageArrayList){
super.multiModeData(languageArrayList);
//Return Multi selection mode data as an arraylist.
}
}, initializeData(), LANG_MODE_NORMAL, false);
5. Additional Options
You can send data in the form of array list to customize data of Language Picker. The sample given below display a Perfect example how to add more data into language picker.
public ArrayList<ModelLanguageParent> initializeData() {
ArrayList<ModelLanguageParent> arrayList = new ArrayList<>();
ArrayList<ModelLanguage> arrayListChild = new ArrayList<>();
arrayListChild.add(new ModelLanguage(LANG_ENGLISH, "English","English"));
arrayListChild.add(new ModelLanguage(LANG_HINDI, "Hindi", "हिंदी"));
arrayListChild.add(new ModelLanguage(LANG_ARABIC, "Arabic", "عربى"));
arrayList.add(new ModelLanguageParent(arrayListChild, "Select Language"));
arrayListChild = new ArrayList<>();
arrayListChild.add(new ModelLanguage(LANG_PUNJABI, "Punjabi", "ਪੰਜਾਬੀ"));
arrayListChild.add(new ModelLanguage(LANG_BENGALI, "Bengali", "বাঙালি"));
arrayListChild.add(new ModelLanguage(LANG_TELGU, "Telugu", "తెలుగు"));
arrayListChild.add(new ModelLanguage(LANG_MARATHI, "Marathi", "मराठी"));
arrayListChild.add(new ModelLanguage(LANG_TAMIL, "Tamil", "தமிழ்"));
arrayListChild.add(new ModelLanguage(LANG_URDU, "Urdu", "اردو"));
arrayListChild.add(new ModelLanguage(LANG_GUJRATI, "Gujarati", "ગુજરાતી"));
arrayListChild.add(new ModelLanguage(LANG_KANNADA, "Kannada", "ಕನ್ನಡ"));
arrayListChild.add(new ModelLanguage(LANG_ODIA, "Odia", "ଓରିୟା"));
arrayListChild.add(new ModelLanguage(LANG_MALAYALAM, "Malayalam", "മലയാളം"));
arrayListChild.add(new ModelLanguage(LANG_ASSAMESE, "Assamese", "অসমীয়া"));
arrayListChild.add(new ModelLanguage(LANG_MAITHALI, "Maithili", "মৈথিলী"));
arrayList.add(new ModelLanguageParent(arrayListChild, "Indian"));
return arrayList;
}
2. Start Multi Selection (Dialog/Bottom/Navigation)
This function call provide you an opportunity to make your picker Multi or Single Selector.
object..setSelectionModeMulti(true);
To understand more how the library works, please take a look at the sample app.
Dependency
- Android Support Fragment Library
v27.1.1 - Jamun Volley Library Volley
Credits
Desgin & Developed by : Jatin Sahgal (Linkedin & Website) & Pickers)
More Library under Jamun
-
Volley
Library is a set of Custom Classes with UI components for network programming, integration and transaction handling in a better and standard way. This will help developers for making quality use of volley library.
-
Scanner is a collection of Beautiful Activity which help others to make there own Custom QR/Barcode Scanner.
-
Calendar
is a collection of Beautiful Activities which help others to make there Fully Custom Calendar View with Single and Multi Date Picker Functionality
-
Camera
library provide you Custom Complete Camera view with full features like Flash, Rotation, Gallery Picker, Focus, Tap to capture, Confirmation window and last but not least croping feature. It also provide you file path in return so that developer can feel a friendly handy way to Deal After.
-
Gallery
have some Beautiful UI Components and Multi files Mode for android Developers to give there app a A Rich look With single and Multi picker Functionality.
-
UI
library is a set of UI Views, Custom Component and Collection of Helper Classes which help Developer for making quality Product. Such as Camera, Gallery, Number of Pickers, Calendar, Date Pickers, Dialogs and many more Heler UI and Backend Component.
Elements
Library provide you a custom set of Android Elements that have custom views and properties like CircularImageView and CircularNetworkImageView.
License
Copyright (c) 2018 Jatin Sahgal
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
No comments:
Post a Comment